Development issue/problem:
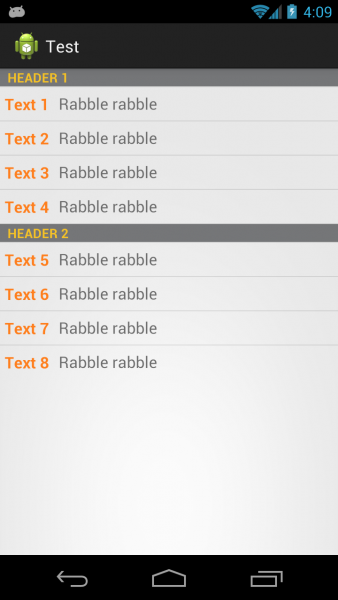
I have a ListView with some events. The events are sorted by day, and I would like a title with a date for each day and then listen to the events listed below.
That’s how I fill out the list:
ArrayList crs = new ArrayList() ;
crs.add(new TwoText(This will be the header, event.getDate() ;
for (Event: Events) {
crs.add(new TwoText(event.getStartString() + – + event.getEndString(), event.getSubject());
}.
arrayAdapter = new arrayAdapter to two texts (this, R.layout.my_list_item, crs);
lv1.setAdapter(arrayAdapter) ;
and this is what my TwoText class looks like:
TwoText public class {
public String classID ;
public String state ;
public TwoText(String classID, String state) {
this.classID = classID;
this.state = state;
}
}.
and this is what the board of my TwoTextArrayAdapter class looks like:
import java.util.ArrayList;
android.app.import activity;
android.content.import context;
android.view.Import LayoutInflater;
android.view.import.view.view;
android.view.import.ViewGroup;
android.widget.ArrayAdapter;
android.widget.Import.TextView
The TwoTextArrayAdapter public class expands the ArrayAdapter {
ArrayList private lessons;
private activity con;
TextView separator ;
public TwoTextArrayAdapter(context, classes int textViewResourceId, ArrayList) {
super(context, textViewResourceId, classes);
this.con = context;
this.classes = classes ;
}
@Overrite
public view getView(int position, View convertView, ViewGroup older) {
View v = convertView ;
if (v == zero) {
LayoutInflater vi = (LayoutInflater) con.getSystemService (context.LAYOUT_INFLATER_SERVICE) ;
v = vi.inflate(R.layout.my_list_item, zero) ;
}
TwoText user = class.get(position) ;
if (user != zero) {
Contents of Text Display1 = (Text Display) v.findViewById(R.id.list_content1) ;
Contents of text display2 = (text display) v.findViewById(R.id.list_content2) ;
if (contents1 != zero) {
content1.setText(user.classID);
}
if(content2 != null) {
content2.setText(user.state);}}}Back v;}}.
and this is my_point_list.xml
For now, I’m adding a header as a normal list object, but id prefers a header, and in my case there’s a date.
I have this xml code for the title:
and I tried to hide it when I didn’t need it, and show it when I didn’t need it, but I just messed up the rest of the code. I tried a few other lessons, but they had the same effect.
Can somebody tell me how to make this easier?
How can this problem be solved?
Decision No 1:
Then I do it, the keys getItemViewType and getViewTypeCount in the adapter class. getViewTypeCount displays the number of item types we have in the list. In this case we have a header element and an event element, so there are two. getItemViewType must return the type of display we have at the input position.
Android will then make sure that you get the right display type to convert the display automatically.
Here is the result of the code below:
First, we have an interface implemented by two types of list items
public interface Element {
public int getViewType();
public view getView(LayoutInflater inflater, View convertView);
}.
Then we have an adapter that takes a list of things.
public class 2Text ArrayAdapter expands the ArrayAdapter {
private LayoutInflater ;
Public enumeration of the driving type {
LIST_ITEM, HEADER_ITEM
}.
public TwoTextArrayAdapter(context, line elements) {
super(context, 0, elements);
mInflater = LayoutInflater.from(context);
}
@Overrid
public int getViewTypeCount() {
returns RowType.values().length
}
@Override
public int getItemViewType(int position) {
return getItem(position).getViewType();
}
@Bypass
Public view getView(int-Position, view convertView, viewGroup parent) {
getItem(Position) ;
}
EDIT
Better for the performance… can be seen scrolling
Private static termination in TYPE_ITEM = 0 ;
Private static termination in TYPE_SEPARATOR = 1 ;
public view getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
int rowType = getItemViewType(position);
View;
if (convertView == null) {
holder = new ViewHolder();
switch (rowType) {
case TYPE_ITEM:
convertView = mInflater.inflate(R.).layout.task_details_row, null);
holder.view=getItem(position).getView(mInflater, convertView);
break;
case TYPE_SEPARATOR:
convertView = mInflater.inflate(R.layout.task_detail_header, null);
holder.view=getItem(position).getView(mInflater, convertView);
break;
}.
convertView.setTag(owner);
}
else
{
holder = (view) convertView.getTag();
}. Inverter
;
}.
public static class ViewHolder {
public view; }
}
Then we have the element of the implementation lessons and blow up the required layouts. In your case, you have a kind of Heder class and a Lisztetham class.
title element of the public class implemented {
private end string name ;
public header (line name) {
this.name = name;
}
@Override
public int getViewType() {
return RowType.HEADER_ITEM.ordinal();
}
@Proof
public view getView(LayoutInflater inflater, view convertView) {
view;
if (convertView ==null) {
view = (view) inflater.inflate(R.layout.header, null);
// Initialize
} otherwise {
view = convertView;
}.
Text display text = (Text display) display.findViewById(R.id.separator) ;
text.setText(name) ;
Rear view;
}
}
And then the ListItem class
the public ListItem class implements the {
private final string str1 ;
private final string str2 ;
public listItem(string text1, string text2) {
this.str1 = text1;
this.str2 = text2;
}
@Override
public int getViewType() {
Return RowType.LIST_ITEM.ordinal();
}
@Production
Public view getView(LayoutInflater inflater, view convertView) {
view;
if (convertView ==null) {
view = (view) inflater.inflate(R.layout.my_list_item, null);
// Do an initialization
} otherwise {
view = convertView;
}.
Text display text1 = (text display) display.findViewById(R.id.list_content1);
text display text2 = (text display) display.findViewById(R.id.list_content2);
text1.setText(str1);
text2.setText(str2) ;
Rear view;
}
}
And the fact just to show
the MainActivity public class extends the ListActivity class {
Write
protected blank onCreate(storedInstanceState bundle) {
super.onCreate(storedInstanceState);
setContentView(R.layout.activity_main) ;
List Items = new ArrayList(); items.add(new header(1)); items.add(new ListItem(Text 1, Rabbit Riffraff)); items.add(new ListItem(Text 2, Rabbit Riffraff)); items.add(new ListItem(Text 3, Rabbit Riffraff)); items.add(new ListItem(Text 4, Reset); items.add(new title(2, reset)); items.add(new ListItem(Text 5, reset); items.add(new ListItem(Text 6, reset)); items.add(new ListItem(Text 7, reset); items.add(new ListItem(Text 7, reset)); items.add(new ListItem(Text 8, reset));
TwoTextArrayAdapter = new TwoTextArrayAdapter(arrays, elements);
setListAdapter(adapter);
}
}
Layout for the header R.layout.layout
Layout for R.layout.my_list_item
Layout for R.layout.activity_main.xml
You can also be imaginative and use ViewHolders, download things asynchronously or whatever you want.
Decision No 2:
You are probably looking for ExpandableListView, which has headers (groups) to separate items (children).
A good manual on the subject: here.
Decision No 3:
There is also a good third party library designed for this specific purpose. To do this, you need to generate headers from the data stored in the adapter. These are Rolodex adapters, used with ExpandableListViews. They can easily be configured to behave as a normal header list.
The use of operational event objects and the knowledge of wage types are based on the corresponding date … the code looks like this:
Activities
// No pre-calculation of headings needed // Just pass on your object list.
EventDateAdapter = new EventDateAdapter (moulds, mEvents);
mExpandableListView.setAdapter(adapter) ;
Adapter
private class EventDateAdapter extended NFRolodexArrayAdapter {
public EventDateAdapter (context activity, collectibles) {
super(activity, objects);
}
@A9 public Date createGroupFor(Event childItem) {// This adapter determines which headers and children belong to itreturn (Date) childItem.getDate();}.
@Total image
public image getChildView(LayoutInflater inflater, int groupPosition, int childPosition,
boolean isLastChild, view convertView, ViewGroup parent) {
// Expand your image
//
Event = getChild(groupPosition, childPosition) ;
// Type of event data filled
}
Convert public view
view group (LayoutInflater inflater, int groupPosition, boolean is Expanded,
Convert viewView, ViewGroup parent) {
// Expand header view
// Returns the date for this display
Date = getGroup(groupPosition)
// Type of filling with dates
}
@Checking public Boolean
hasAutoExpandingGroups() {
// This means that our group overviews (headers) are always expanded.
// Trying to crash the group doesn’t work.
is true;
}
@Checking the public Boolean
isGroupSelectable(int groupPosition) {
// The user cannot see the feedback by clicking on the group (header)
declares false;
}
}
Decision No 4:
What I did to make the date (e.g. December 1, 2016) the title
I used the StickyHeaderListView library.
https://github.com/emilsjolander/StickyListHeaders
Convert the date to a length in milliseconds [without specifying a time] and make it the header Id.
@ Overwrite
public long getHeaderId(int position) {
return;
}
Decision No 5:
Here is an example of a project based on Antew’s detailed and useful response that implements ListView with multiple headers, including viewports to improve scrolling performance.
In this project, the objects in ListView are either instances of the HeaderItem or of the RowItem class, both of which are subclasses of the abstract class Item. Each subclass has its own display type in the ItemAdapter User Adapter. ItemAdapter’s getView() method delegates the creation of a view for each item in the list to a single getView() method, either on HeaderItem or RowItem, depending on the subclass of the item used by the item passed to the adapter’s getView() method. Each subclass element offers its own view on the matter.
The opinion leaders are implemented in the following way. The getView() methods of the Item subclasses check if the view of the null object passed to the getView() method of the ItemAdapter is indeed the null object. If this is the case, the corresponding layout is blown up and the view-owner object is interrupted and linked to the blown view using the View.setTag() function. If the view object is not zero, the view-owner object is already linked to the view and the view-owner is retrieved with the function View.getTag(). The way Viewholdern is used is described in the following code snippet of HeaderItem:
@Totaal
Type getView(LayoutInflater i, View v) {
ViewHolder h;
if (v == zero) {
v = i.inflate(R.layout.).header, null);
h = new ViewHolder(v);
v.setTag(h);
} else {
h = (ViewHolder) v.getTag();
}
h.category.setText(text());
return v;
}.
Closed Class Viewing Holder { last category
TextView ;
Sight holder(Image v) {
Category = v.findViewById(R.id.Category);
}
}
This is followed by the full implementation of ListView. Here’s the Java code:
Import android.app.listActivity; import
android.os.bundle; import
android.view.LayoutInflater; import
android.view.View; import
android.view.ViewGroup; import
android.widget.ArrayAdapter; import
android.widget.TextView ;
Import java.util.ArrayList;
java.util.Import collections;
java.util.Import HashSet;
java.util.Import list;
java.util.Import set ;
the MainActivity public class expands ListActivity {
@Overwrite
protected void onCreate(storedInstanceState bundle) {
super.onCreate(storedInstanceState);
setListAdapter(new ItemAdapter(getItems()));
}.
The ItemAdapter class expands the ArrayAdapter {
final private List> viewTypes ;
ItemAdapter(List items) {super(MainActivity.this, 0, items);if (items.contains(null))viewTypes = getViewTypes(items);}.
private list> getViewTypes(list items) {
Set> set = new HashSet();
for (item i: items)
set.add(i.getClass());
List> list = new ArrayList(set);
return Collections.unmodifiableList(list);
}.
@Override
public int getViewTypeCount() {
return viewTypes.size();
}
@Overrid
public int getItemViewType(int position) {
Element t = getItem(position);
Return viewTypes.indexOf(t.getClass());
}
@Totaal
public view getView(int position, View v, ViewGroup unused) {
return getItem(position).getView(getLayoutInflater(), v);
}
}
abstract closed class element {
final closed chain text ;
Element (text string) {
this.text = Text;
}
string text() {text to be returned; }
Abstract display getView(LayoutInflater i, display v);
}.
the closed class HeaderItem expands the element {
HeaderItem(String Text) {
super(text) ;
}.
@Totaal
Type getView(LayoutInflater i, View v) {
ViewHolder h;
if (v == zero) {
v = i.inflate(R.layout.).header, null);
h = new ViewHolder(v);
v.setTag(h);
} else {
h = (ViewHolder) v.getTag();
}
h.category.setText(text());
return v;
}.
Closed Class Viewing Holder { last category
TextView ;
Sight holder(View v) {
Category = v.findViewById(R.id.Category);
}
}
}
the closed class RowItem expands the element {
RowItem(String Text) {
super(text);
}.
@Totaal
Type getView(LayoutInflater i, View v) {
ViewHolder h;
if (v == zero) {
v = i.inflate(R.layout.).row, null);
h = new ViewHolder(v);
v.setTag(h);
} else {
h = (ViewHolder) v.getTag();
}
h.option.setText(text());
return v;
}.
closed class ViewHolder { last option TextView
;
Image holder(Image v) {
Option = v.findViewById(R.id.option);
}
}
}
private List getItems() {
List t = new ArrayList() ;
t.add(new HeaderItem(Header 1)) ;
t.add(new RowItem(Header 2)) ;
t.add(new HeaderItem(Header 3)) ;
t.add(new RowItem(Header 4)) ;
t.add(new heading 5)) ;
t.add(new row text(row text 6)) ;
t.add(new heading 7)) ;
t.add(new row text(row text 8)) ;
t.add(new row item(row 10));
t.add(new headline item(row 11));
t.add(new row item(row 12)) ;
t.add(new row item(row 14));
t.add(new headline item(row 15));
t.add(new row item(row 16)) ;
t.add(new row item(row 18));
t.add(new headline item(row 19));
t.add(new row item(row 20)) ;
t.add(new row item(row 22));
t.add(new headline item(row 23));
t.add(new row item(row 24)) ;
t.add(new header(row 25));
t.add(new row 26));
t.add(new header(row 27));
t.add(new row 28)));
t.add(new row text(row 29));
t.add(new row text(row 30));
t.add (new header (row 31));
t.add (new row text (row 32));
t.add (new header (row 33));
t.add (new row text (row 34)));
t.add (new row text (row 35));
t.add (new row text(36)) ;
Fee t;
} }.
}
There are also two material lists, one for each material subclass. Here is the header of the layout used by HeaderItem:
And this is the layout line used by RowItem:
Here is the resulting image of the ListView section:
Good luck!
Related Tags: